-
Type:
Story
-
Resolution: Fixed
-
Priority:
Major - P3
-
Affects Version/s: None
-
Component/s: None
-
None
-
2
-
Iteration Pterodactyl
-
Not Needed
-
None
Problem Statement/Rationale
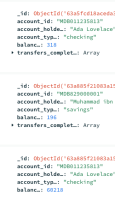
When Data Explorer is rendered in Safari, most document keys are shown clipped and ellipsized (see attached screenshot). Can we make sure that the overflow is set to "visible" in the CSS for the document keys?
Possibly here, but I defer to you all on implementation
Please be sure to attach relevant logs with any sensitive data redacted.
How to retrieve logs for: Compass; Shell
Steps to Reproduce
How could an engineer replicate the issue you’re reporting?
Load Data Explorer in Safari
Expected Results
Expected behavior is that the field name is shown in it's entirety if there is room to display it
Actual Results
Field names are clipped and ellipsized, even when there is plenty of screenspace
Additional Notes
Any additional information that may be useful to include.