-
Type:
Task
-
Resolution: Done
-
Priority:
Major - P3
-
Affects Version/s: None
-
Component/s: Import/Export
-
3
-
Iteration Whale
-
Not Needed
As a result of the import and export flows now becoming non-blocking functionality in Compass we need to maintain the current state of importing and exporting with the rest of Compass. Let's add an import-export react context to Compass to provide the current state of import and export. We can add a provider of import-export state to compass-home’s Workspace component. Subscribers like compass-crud and compass-aggregations get the status of import-export with a hook so it knows that the import/export buttons can be disabled. The state is updated from import-export.
Something like:
type ImportExportState =
;
With a context value:
type ImportExportContext =
;
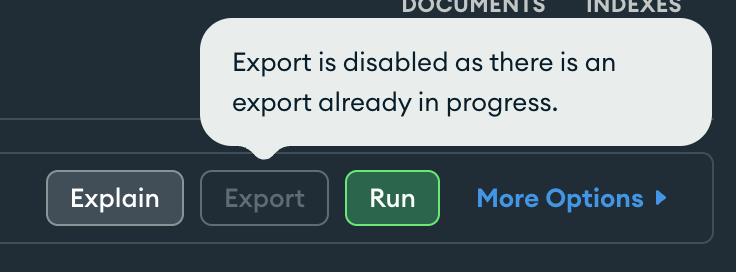
Once the import-export context is available we can use it from other parts of Compass. When an import is in progress the import button in the collection toolbar is disabled, with a tooltip that indicates an operation is in progress and only one operation can happen at once.
The `State` section of the UI technical design has more detailed information: https://docs.google.com/document/d/1MfWGXHcCUTVTQBSpfhUwSYUwCGSpU-O3pzd0diJ3UUY/edit#heading=h.28rryh7bm7kx
Note: No concrete import example in the designs as it's all LeafyGreen components
https://www.figma.com/file/4sXj42XyicBsdQkYIugHaV/Compass-Import%2FExport?node-id=360%3A26444&t=c6prcyyhaaAhiZDW-1

- is depended on by
-
COMPASS-6539 Prevent import menu item usage while import is in progress
-
- Closed
-